Last week we were excited to announce the beta release of D4, the new mono design system. D4 has nearly endless skin combinations so today we thought we’d explain in depth the new skin elements and how you can find the perfect new D4 skin for your site!

In-depth look at D4 Design
Basically, a skin defines the overall theme and design of your website, giving your site a certain common style. For the purpose of mono sites, a skin dictates the colors, fonts and menu navigation of your site.
mono prides itself on providing the latest in website design trends and therefore we are very excited about D4 because it will bring your website up to date a with very little effort from you! And this is just a start! We will be updating the skins regularly with new colors and fonts to give you the broadest modern skin selection as possible to match your preferred website look and feel.
First of all, D4 focuses on wide design. In the new design system headers and footers scale the entire width of a browser no matter the size. While background images have always been an option in mono, using them in a smarter way with new modules like Display Text also helps create a bigger and wider feel. D4 also introduces the Jumbotron module which allows you to create images wider than 900 pixels. Default fonts sizes are slightly bigger in D4 and have a more modern look.
Secondly, D4 design skins are entirely built up in 100% CSS. Graphic elements are no longer used in borders, buttons or icons as they are in previous design styles. This means that every element of your site can be changed by manipulating the CSS. This allows you to completely customize your website in any way you want if you know your way around CSS.
Think all this talk about CSS sounds a little scary? Don’t be spooked! You don’t need any specific CSS skills to create a beautiful site in D4. The easy drag-n-drop functionality of the tool hasn’t changed so you won’t find it more difficult to use at all.
If you want to test D4 as we go along, log in to your editor and look for “New! D4 (Beta)” in the Design menu. Remember that you can easily change back to your old design from D4 once you have tested it.
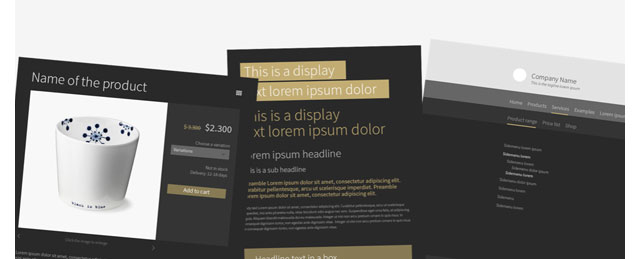
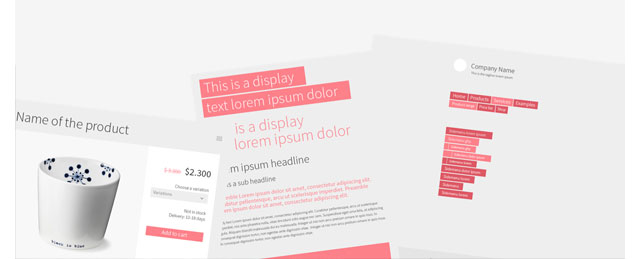
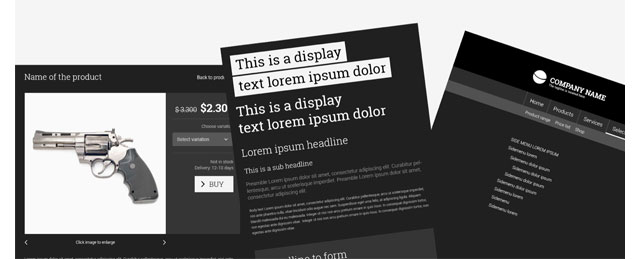
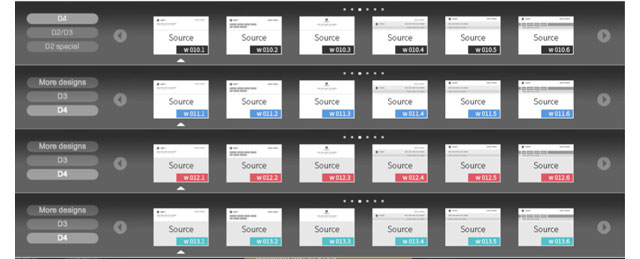
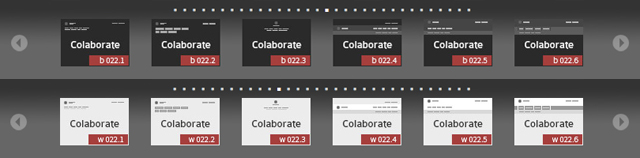
D4 welcomes the introduction of four new fonts: Colaborate, Source, Roboto and Playfair. These font sets are the first definition of a new D4 skin noted by name in the design icons.
These new fonts are super web-friendly and offer different appeals – try different fonts to see which one works best for your site.
For each font and header set, there are several color themes available. The primary color is displayed in the bottom corner of the skin icon. Note that there is a sub color as part of the theme as well.
Have a play around and see which color theme works best for you. Not finding the color you want? In the coming weeks we’ll let you know how you can easily define your color theme without any CSS knowledge.

Similar to past designs, we have provided all the skins in both a light version and a dark version. It’s pretty easy to see if a skin is dark or light but it’s also indicated by the first letter of the code in the icon – w for White (light) and b for Black (dark).
Make sure to choose the right skin for your business. Light skins work pretty universally but dark skins can really make your brand stand out in some cases.

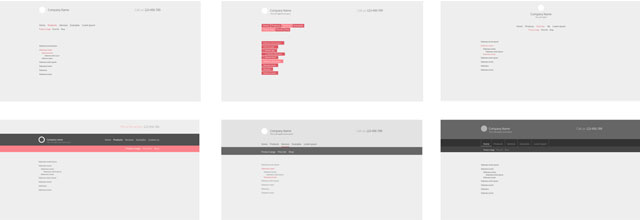
There are 6 different header systems in D4 and are available in each font and in both dark and light skins. The headers dictate the look and feel of the main site navigation. Headers are noted by the last digit in the skin icon and are numbered 1-6.
The first three headers (1-3) have a “transparent” look – meaning if you use a page background image, the menu and logos will sit on top of the image or color. You’ll need to choose a background image or color that works well with your menu. The last three headers (4-6) use color blocking and will cover any part of a background image that is in the header area.
Some headers are better for smaller sites like the centered header (header number 3) while other traditional left-biased menus (like headers 1 or 5) are great for bigger sites.
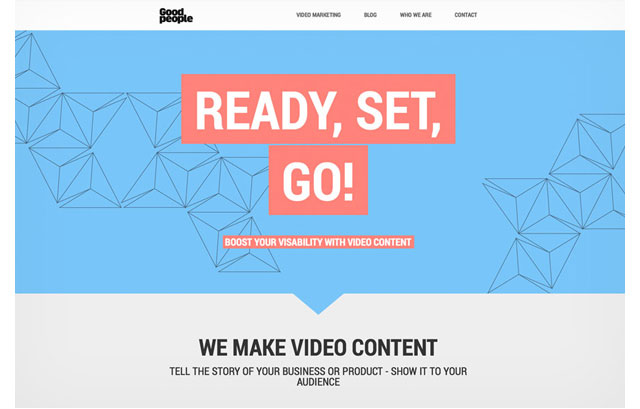
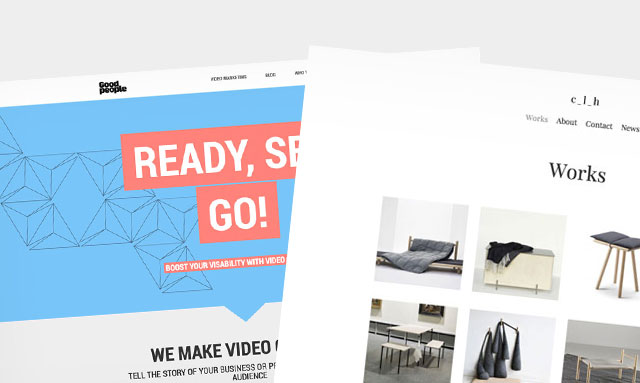
If you want to see D4 in action, please take a look at GoodPeople’s new website. Note how the site fills our your screen and how the clean design looks absolutely stunning. Goodpeople have chosen to change their font with CSS but are using the right-justified header system in D4.
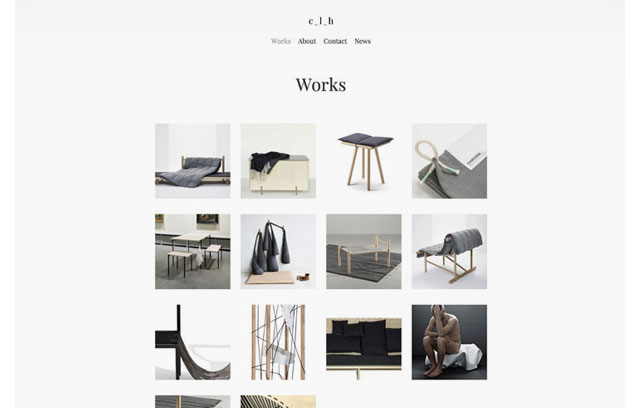
Alternatively, you can check out designer Christina Liljenberg Halstrom’s new D4 site. Her simple, yet modern, new site makes uses of the center header with the Playfair theme.
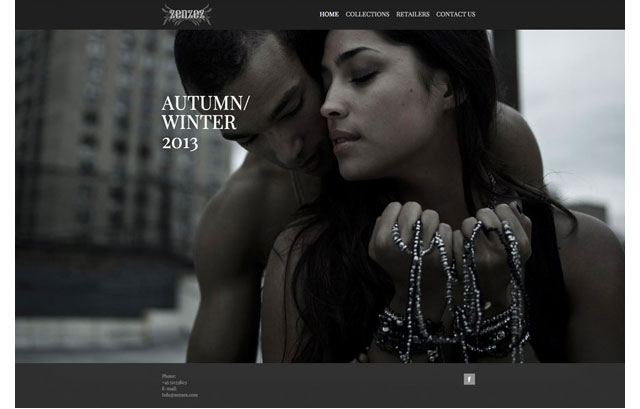
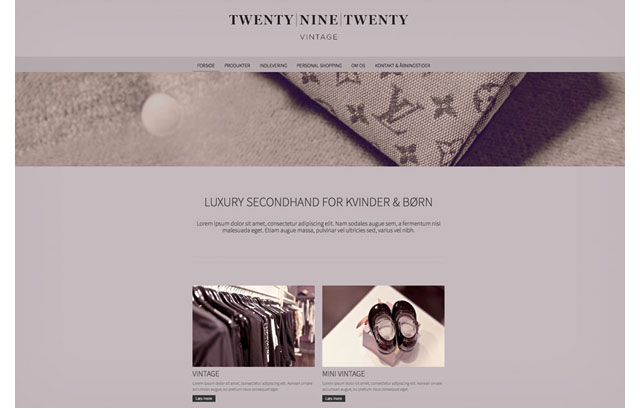
For wine lovers, head on over to Benconi’s D4 site and see how background images used in combination with a Playfair theme gives this wine import site a profound look.
If you have updated your own website to D4 – feel free to share it in the comment field below, we would love to see it!