Dato: 14.02.2014

Simple tips til at forbedre din hjemmeside
Uanset hvor erfaren du er med at bruge monoværktøjet, kan der stadig være nogle interessante funktioner, du endnu ikke har brugt, men som let kan forbedre din hjemmeside. I dette blogindlæg kan du få tips og inspiration til, hvordan du kan forbedre din hjemmeside med enkelte justeringer.
Ved at bruge unikke baggrundsbilleder eller grafikker og mønstre kan du let differentiere og tilpasse din hjemmeside for at give dine besøgende et godt vedvarende indtryk. Du kan enten bruge det samme baggrundsbillede eller baggrundsgrafik på hele hjemmesiden eller bruge forskellige billeder til forskellige undersider. Husk at når du bruger baggrundsbilleder eller grafikker kræver det, at du tænker nøje over kompositionen i billedet, så det passer med den type design du bruger samt dit indhold på siderne.
- Gå til Hjemmeside > Indstillinger > Designindstillinger (i menuen til venstre) > Baggrund
TIP!
Hvis din hjemmesider er meget farverig er en baggrund i sort/hvid en rigtig god måde at fremhæve dine budskaber på og samtidig undgå, at hjemmesiden ser for rodet ud.Har du valgt en mørkt designtype (design-skin), så har teksten på hjemmesiden en lys farve, og derfor er en lys baggrund ikke fordelagtig at bruge fordi, den vil gøre det svært at læse teksten. Omvendt med lyse design-skins, der har mørke tekstfarver, vil det være smartest at bruge lyse billeder eller grafikker for at fremhæve teksten.
Husk at du nemt kan afprøve nye design-skins til din hjemmeside og teste forskellige baggrundsbilleder indtil du finder en kombination, der passer. Du kan selvfølgelig altid gå tilbage til hjemmesidens oprindelige udseende.
Hvis du er bekendt med CSS-kodning, eller bare kender nogen der er, kan du let ændre hjemmesidens udseende og personalisere den endnu mere ved fx at vælge andre tekstfarver, skrifttyper og mm. Hvis du bruger nogle af de nye D4 Designs kan du redigere alle aspekter af din hjemmeside 100% med CSS! Husk dog at vores support-team ikke understøtter hjælp til CSS-redigering, så du bør kun kaste dig ud i det, hvis du ved hvad du laver. Du kan finde brugerdefineret CSS ved at gå til:
- Hjemmeside > Indstillinger > Brugerdefineret CSS
Det er meget individuelt hvilken sideopsætning, man har brug for, alt afhængigt af hvad formålet med hver underside på hjemmesiden er. Det er derfor muligt at bruge forskellige sideskabeloner til dine undersider, og det er meget nemt at teste.
- Find den underside du gerne vil teste med en ny sideskabelon
- Klik på det lille grå hjul ud fra den side i menuen til venstre, der fører dig ind til sideindstillingerne
- Klik på "Vælg sideskabelon"
- Vælg mellem 10 forskellige skabeloner
- Prøv dig frem! Du kan altid gå tilbage til din oprindelige skabelon.
Ved at bruge mellemrum på dine sider kan du let gøre dem luftige og mere overskuelige for dine besøgende. Mellemrum gør med andre ord dine sider mindre rodede og kan hjælpe med at fokusere på bestemte moduler. Det er meget let at bruge mellemrummene, og de gør underværker for dit layout - især hvis du bruger dem konsekvent!
Du kan vælge mellem 4 forskellige slags mellemrum:
- Streg
- Stiplet
- Mellemrum
- Mellemrum med variablel højde
Hvilken type du skal bruge afhænger af dit indhold, og hvad du vil fokusere på. Brug fx stregen eller den stiplede linje til at inddele dine sider i sektioner eller prøv nogle af mellemrumsmodulerne, som skaber "tom" luft for at gøre siderne lettere at overskue. I mellemrummet med variabel højde kan du selv vælge, hvor stort mellemrummet skal være. Det kan fx være en fordel, hvis du vil sætte meget fokus på et baggrundsbillede, hvor du ikke vil have andre moduler placeret ind over. Du finder mellemrumsmodulet under Moduler > Indhold.
Knapper er gode til at tiltrække opmærksomhed, og kan hjælpe dig med at dirigere dine besøgende hen, hvor du gerne vil have dem.
Du kan bruge knapper til at lede dine besøgende fra en side til en anden, fx fra din forside til din webshop eller produktside for at øge sandsynligheden for fx salg. Du skal blot vælge den side du gerne vil linke til i drop-down menuen i knapmodulet. Du kan også bruge knappen til at linke til andre hjemmesider, hvis det giver mening for dig. Så skal du bare indsætte den URL, der linker til siden i modulet.
Hvis du gerne vil fokusere på et vigtigt budskab, kan du bruge nogle af Spotboks-modulerne til at tiltrække ekstra opmærksomhed.
Næsten uanset hvilken branche du er i, vil billeder altid kunne hjælpe dine besøgende med at forstå dit budskab bedre. Derfor bør du overveje at bruge et af de mange forskellige gallerimoduler i mono for hurtigt at fange de besøgendes opmærksomhed og samtidig fortælle noget om din virksomhed.
Brug eksempelvis billeder af dine produkter, medarbejdere, stemningsbilleder eller inspirerende billeder, og hvad du ellers mener vil have relevans på din hjemmeside.
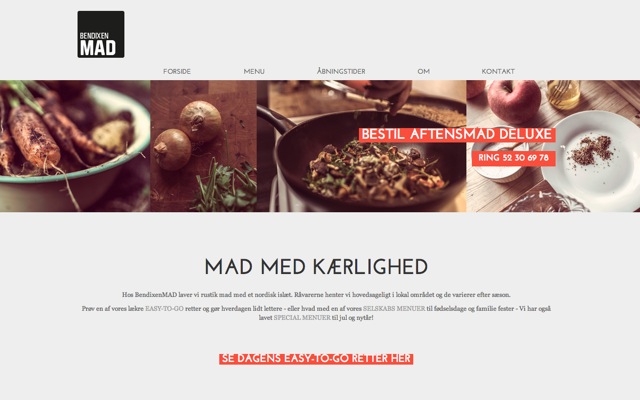
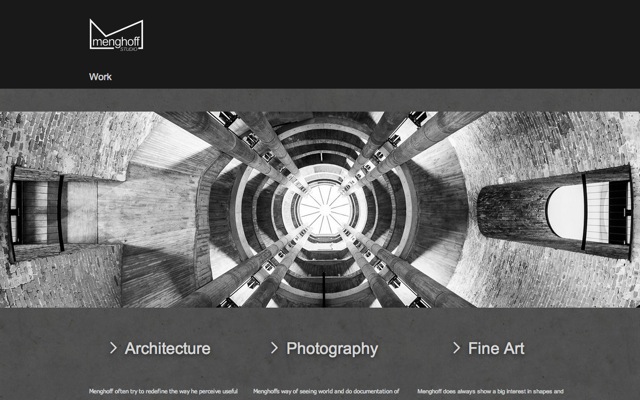
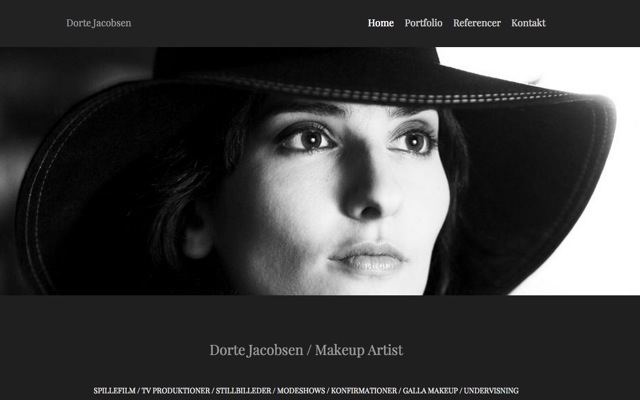
Vi anbefaler især, at du prøver at bruge nogle af de mange nye fuld-bredde moduler som fx Jumbotron til at skabe et meget visuelt fokus. Se gode eksempler på hvordan du kan skabe et meget visuelt fokus på din hjemmeside hos:
Hvis du fx planlægger at lave et event, hvor du vil oprette en gæsteliste, eller hvis du på nogen anden måde bare har brug for at få nogle strukturerede informationer fra dine hjemmesidebesøgende, så bør du overveje at bruge Formularen. Du kan tilføje så mange felter, som du har brug for!
Vil du teste formularen?
Formularen er et meget nemt og ikke mindst nyttigt værktøj.
Nogle gange kan du få brug for en modultype, som ikke er tilgængeligt i monoværktøjet. For eksempel en søgefunktion, et nedtællingsur, en musikafspiller mv. Heldigvis er der tusindvis af gratis HTML-widgets på nettet, som du kan finde og kopiere ind i HTML-modulet. På den måder er dine muligheder med mono-værktøjet ubegrænsede!
Se forskellige eksempler på brugen af HTML-modulet her og få inspiration.
Hvis du har læst de nyeste Designtrends til hjemmesider, så ved du også, at visuelt og dynamisk indhold er nøglen til at engagere det moderne publikum på din hjemmeside. Flere og flere foretrækker at se en video frem for at læse en masse tekst. Så hvis du har nogle inspirerende videoer, som kan interessere dine besøgende og gøre dem mere engagerede, hvorfor så ikke implementere dem på hjemmesiden?
Du kan både indlejre videoer fra YouTube og Vimeo og placere dem hvorsomhelst på hjemmesiden.
En af de vigtigste ting ved din hjemmeside er, at den skal gøre det meget let for dine besøgende at få fat på dig, så du kan øge muligheden for at få kunder. I monoværktøjet er der mange forskellige kontaktmoduler, der kan gøre dette meget let. Du kan finde dem under Moduler > Special:
- Kombineret kort og kontakt: Den perfekte alt-i-én løsning med Google kort, kontaktoplysninger, åbningstider og adresse. Du kan også vælge nogle af de seperate kontaktmoduler, som er listet herunder.
- Google kort: Har du en lokal virksomhed er det en rigtig god ide at vise dine besøgende, hvor de kan finde dig på et kort.
- Åbningstider: Giv besøgende et overblik over dine åbningstider så du undgår at de enten ringer eller besøger dig forgæves.
- Kontaktmodul: Her kan du skrive din adresse og kontaktoplysninger.
- Kontaktform: Igennem formularen kan besøgende sende dig en mail og en besked.
Vidste du, at mono har fået nye kontorer i København?
Sociale medier er kommet for at blive, og der er stor sandsynlighed for, at dine kunder bruger dem aktivt. I monoværktøjet kan du finde flere forskellige muligheder for at dele dit indhold på sociale medier og dermed både øge kendskabet til din hjemmeside samt forbedre din SEO (Læs mere om fordelene ved sociale medier i din markedsføring her). Brug fx knappen "Facebook like"og Facebookkommentarfeltet for at øge sandsynligheden for, at dine besøgende vil dele hjemmesidens indhold med deres netværk.
Husk at hvis du vil indlejre nogle sociale delingsknapper, som ikke er understøttet i monoværktøjet (fx Tumblr, Reddit eller LinkedIn), så kan du bruge HTML-modulet til at indlejre dem. Læs mere om at bruge HTML-modulet til sociale knapper under punkt 6.
Har du andre gode tips som nemt kan forbedre hjemmesider i mono? Så er du meget velkommen til at dele dem i kommentarfeltet!