Dato: 26.06.2014

7 tips til hvordan du optimerer din hjemmeside til mobil
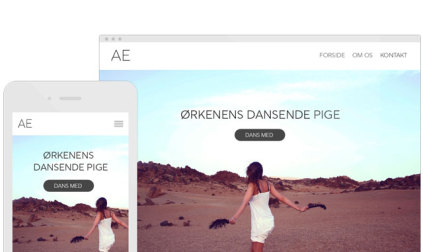
For at kunne give dine besøgende den bedste oplevelse med din hjemmeside så er det vigtigt, at den er optimeret til at blive vist på mobile enheder. Selv hvis du har en hjemmeside i responsive design, hvor din hjemmesides indhold tilpasses alle skærmstørrelser, kan du med fordel tilpasse indholdet specifikt til mobile skærme.
I dette blogindlæg præsenterer vi nogle konkrete tips til hvordan du skaber et optimalt mobilsite, uanset om du bruger responsive design, eller om du har en uafhængig mobilversion af din hjemmeside.
Inden du læser disse tips, så prøv at sætte dig i den mobile brugers sted for at få en bedre forståelse forvigtigheden af at du tilpasser din hjemmeside til mobile brugeres adfærd. Når man bruger en mobil enhed til at gå på nettet, er det ofte fordi, at man ikke har mulighed for at bruge en computer, hvor skærmen er større og brugeroplevelsen bedre. Det er typisk når man er på farten eller er sammen med andre. Man er da ofte lidt distraheret af sine omgivelser og mere fokuseret på at finde netop den information, man behøver. Det kan fx være kontaktinformationer som telefonnummer og e-mail, en adresse til en butik eller prisen på et produkt.
Generelt er det altså vigtigt, at den mobile version af din hjemmeside har fokus på Call to Action (CTA), som kort fortalt er en direkte opfordring til den besøgende om at foretage en bestemt handling på dit website. Det kan fx være at ringe til dig for at bestille en service eller et produkt, afgive personlige oplysninger for at blive tilmeldt en konkurrence, eller at tage imod et godt tilbud. En mobilvenlig hjemmeside tager højde for de muligheder og begrænsninger, der følger med brugen af smartphones og tablets. Udnyt muligheden for at kunne gå lige til sagen over for dine besøgende!
1) Begræns dit indhold på mobilversionen
Lad os starte med det vigtigste råd af alle – husk at mobile skærme er mindre end computerskærme, og at indhold, der ikke syner af meget på en computerskærm, pludselig kan virke overvældende for mobilbrugere. De har ikke overskud til at læse og scrolle for meget, så informationen skal være hurtig at skimme fra fx billeder og overskrifter og en begrænset mængde brødtekst.
Derfor bør du, hvis du har en hjemmeside med meget indhold (fx mere end 3 billeder på en side og en stor mængde tekst der kræver scrolling på desktopvisning), overveje at tynde ud i det på den mobile visning. Hvis din hjemmeside er i responsive design, er den letteste måde at skære ned i dit indhold at skjule hele sider eller enkelte moduler, som indeholder information, der er overflødig for mobile brugere. Læs mere om hvordan du differentierer dit indhold, hvis du har en hjemmeside i responsive design her.
2) Gør det nemt at kontakte dig
Den vigtigste Call to Action, du kan have på din mobile hjemmeside, er dit telefonnummer og evt. din email. Mobilbrugere finder måske din hjemmeside når de er på farten, fordi de leder efter din butik eller gerne vil booke en tid hos dig.
Et godt råd herfra er, at du bruger indholdsmodulet ”Ring op eller email” på flere af dine sider, fx din forside, din bookingside og din kontaktside. For jo flere gange du bruger modulet (uden at det virker for presset) jo større sandsynlighed er der for, at dine kunder ser og bruger knappen til at kontakte dig med det samme.
3) Vis butikkens beliggenhed på et kort
Mobilbesøgende er ofte på farten og måske lige i nærheden af din fysiske butik. Så husk at indsætte et kort-modul på din kontaktside og gerne også på din mobile forside (Brug fx specialmodulet Google map). På den måde kan potentielle kunder nemt og hurtigt finde frem til dig, hvis de er i nærheden eller bare planlægger at besøge butikken.
4) Gør dine produkter let tilgængelige
I sidste ende er hovedformålet med en hjemmeside ofte at sælge produkter og services. På desktopversionen af hjemmesiden kan du godt slippe af sted med at give kunden informationer om nyheder, events eller generel information om din butik mv. på dine produktsider, før produkterne præsenteres. På den mobile version gælder det dog om at gå lige til sagen.
Hvis du har tilbud på produkter, eller bare gerne vil rette de besøgendes opmærksomhed mod et bestemt produkt, så skal du ikke være bange for at placere et produktmodul direkte på din forside eller i toppen af dine produktsider. Gå efter ”Show and tell” i den rækkefølge – vis først hvad det drejer sig om, og lad så detaljerne stå efterfølgende som fx informationer om produktets funktioner mv. Billeder taler for sig selv og fanger blikket, og det bør du udnytte, når det kommer til at sælge dine produkter på mobil.
5) Gør navigationen enkel med en drop-down menu
Hvis du kun har få indholdssider på din hjemmeside, og dermed kun enkelte menupunkter i din menustruktur, så kan du sagtens have en horisontal menustruktur på din mobilversion, som du sandsynligvis også har på din desktopversion. Husk dog altid at dobbelttjekke, at menuen ikke strækker sig længere ud end mobilskærmens bredde, da dette giver et dårligt indtryk hos dine besøgende, som ikke vil kunne klikke sig ind på de menupunkter der ”forsvinder” ud af siden.
Hvis din menu indeholder for mange punkter til at kunne vises pænt på mobilen, så kan du vælge at skifte til en drop-down menu i stedet. Det gør du under Hjemmeside > Indstillinger > Menustruktur (Scroll ned til ”Menu structure for mobile”) > Vælg ”Vis kun dropdown menu” og tryk på Gem. Husk altid at publicere dine ændringer, så du kan teste, hvordan de fungerer live! Med en drop-down menu behøver du ikke være nervøs for, at dine besøgende ikke kan få adgang til nogle af dine undersider på mobilvisningen.
6) Prioritér dine indholdssider
Hvis du ikke ønsker en drop-down menu, eller du bare vil gøre indholdet på din mobile hjemmeside meget mere målrettede (hvilket klart kan anbefales), så kan du vælge at skjule hele sider, som ikke er nødvendige for mobile brugere at se.
Når dine besøgende ser din hjemmeside fra en mobil, skal de hurtigt kunne få dine vigtigste budskaber, se dit sortiment og evt. købe dine produkter og kunne komme i kontakt med dig. Derfor, hvis du skal vælge imellem hvilke sider du vil vise og skjule på mobilen, anbefaler vi at du beholder:
- Forsiden: Her bør du sende klare budskaber om, hvad formålet med din forretning og din hjemmeside er og brug evt. også forsiden til at få dine besøgende til at afgive kontaktinformationer via en formular til tilbud og lignende.
- Produktsider/webshop: Sørg for at dine besøgende kan browse igennem dine produkter og blive fristede til at købe dem eller besøge din butik. Husk at Mono’s webshop nu er i responsive design.
- Om-side: Denne side skaber troværdighed hos besøgende, da de kan læse om virksomhedens formål og personerne bag og få mere tillid til at virksomheden giver dem god service og leverer varen.
- Kontaktsiden: Lad dine besøgende hurtigt og nemt finde dit telefonnummer og email (Brug evt. modulet Ring op eller email/Tap to call), dine åbningstider og din adresse på et kort. Modulet Google map eller modulet Kombineret kort og kontakt indeholder både åbningstider, kontaktinformationer og adresse samt et kort over din butiks beliggenhed.
7) Fjern data-tungt indhold fra din mobilside
Det sidste man ønsker som mobil besøgende, er en hjemmeside der aldrig loader færdig. En langsom loadtid øger hjemmesidens bounce-rate eller afvisningsprocent, som signallerer at besøgende forlader din side lige så snart, de er kommet ind på den. Dette kan skade din hjemmesides SEO. For at undgå at din hjemmeside er lang tid om at loade på mobilen, bør du undgå ”tungt” indhold på din mobile hjemmesideversion. Det vil sige, at du bør undgå at bruge store billeder (Prøv at holde dem under 300KB og max 1 MB), lange videoer eller tung grafik. Husk at du sagtens kan vise store billeder på din hjemmesides desktopversion uden at du behøver at vise dem på din mobilversion, hvis din hjemmeside er i responsive design!
Har du brug for at nedskallere dine billeder, men har du ikke Photoshop? Så kan du prøve andre gratis billedredigeringsprogrammer på nettet som fx:
I dette blogpost har vi givet konkrete tips til at optimere mobile hjemmesider. Har du responsive design, og har du brug for en basal introduktion til, hvordan du fx skjuler sider og moduler på mobilvisningen af din hjemmeside? Så kan du læse mere om at komme i gang med at redigere din hjemmeside i responsive design her: Tips & Tricks til responsive design.


Skriv gerne en kommentar eller et spørgsmål - Klik her!
Ja, du kan sagtens oprette en side, der kun indeholder bestyrelsens arbejdsprogram. Det gælder både i forhold til en "almindelig" desktop hjemmeside og den mobile version af hjemmesiden. Skriv endelig til os på support@mono.net hvis du har brug for konkrete anvisninger til at komme i gang.
Fortsat god dag!
//Dit Mono team
side til "Kun" bestyrelsens arbejdsprogram?