Dato: 15.05.2017
Sådan optimerer du brugervenligheden på din hjemmeside
Brugeroplevelse, brugerinddragelse, brugervenlighed - kært barn har mange navne. Kort sagt handler en god brugeroplevelse på din hjemmeside om at imødekomme dine besøgendes præcise behov på den mest fordelagtige måde. For at opnå målet om en god brugeroplevelse, skal der være en fin balancegang mellem de rette tekster, de rette billeder og de rette følelser vækket hos brugeren. Vi vil i dette blogindlæg give dig en idé om, hvad der kan være med til at give dine besøgende på hjemmesiden en enestående oplevelse.
Mennesker reagerer følelsesmæssigt på farver, så husk at bruge passende - men også appetitvækkende - farver på hjemmesiden. Hvis du ønsker, at brugeren skal lægge særligt mærke til en specifik tekstboks, knap eller andet på din hjemmeside, så er brugen af kontraster en rigtig god idé. Mange studier har vist, at vi mennesker husker elementer, som skiller sig sig ud, langt bedre end elementer, der falder i med baggrunden. Derfor kan du med fordel bruge kontraster på din hjemmeside, når du ønsker at skabe opmærksomhed omkring et særligt element, såsom et billede, en nyhed eller en tilmeldingsknap.

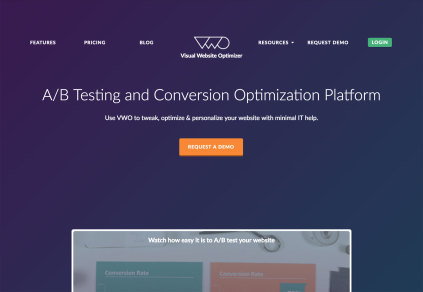
WVO (se billedet herover) bruger kontrastfarverne blå og orange på deres forside, hvilket får tilmeldingsknappen (call-to-action knappen) til virkelig at springe i øjnene på den besøgende. Et andet eksempel er SKATs hjemmeside, som de fleste danskere kender, hvor der bruges samme kontrastfarver (orange og blå) - blot i mere afdæmpede nuancer. Man behøver altså ikke at bruge de skarpeste kontrastfarver, der findes, for at hjemmesiden giver et stærkt indtryk, da kontrasterne vil skinne igennem alligevel.
En anden god og nem måde at få din hjemmeside til at virke mere overskuelig og enkel at se på, er ved at tilføje mere hvidt til din hjemmeside, f.eks. i form af en hvid baggrund. Den hvide baggrund får tekst og billeder til at stå tydeligt frem, modsat hvis man fx har en grå baggrund, der kan få alt til at flyde sammen.
Vi kender nok alle til de “klassiske” simple og overskuelige hjemmesider med sort tekst på hvid baggrund, hvor vi kan klikke os frem til de nødvendige informationer i løbet af få sekunder. Et velkendt eksempel, der gør brug af den hvide farves styrke og enkelthed, er Google. Se også Si Digitals hjemmeside. Ved Si Digital kan man se, at den hvide farve samtidig får de andre farver på hjemmesiden til at træde mere frem, på trods af at hjemmesiden fortsat holder et enkelt look. Du kan også finde et godt eksempel på den rolige effekt, som den hvide farve kan give på en hjemmeside, på en Mono hjemmeside lige her: snedkerstudio.dk
Til trods for vores anbefaling af hvid baggrund på din hjemmeside, har du i Mono dog også rig mulighed for at vælge et mørkt design. En mørk baggrund kan nemlig give et visuelt stærkt udtryk, som med den rette kombination af tekstfarver og billedindhold også kan give en positiv brugeroplevelse. Ved mørke designs, er farverne ofte lidt tungere og kraftigere, hvilket giver en god mulighed for at få stærke grafikker, illustrationer og billeder til virkelig at skinne igennem. Se et eksempel her.
TIP!
Du kan frit skifte mellem de forskellige designs i Mono værktøjet helt uden at være bange for at miste indholdet på din hjemmeside. Ved at skifte til et andet design kan du prøve forskellige tekstfarver, menuer og strukturer af på din hjemmeside, og du kan altid skifte tilbage til dit gamle design, hvis du ender med at fortryde dit valg.
Mange mennesker husker billeder bedre end ord, og derfor kan du ved at indsætte billeder på din hjemmeside skabe en stærkere forbindelse til dine besøgende. Gør brug af relevante billeder, og billeder som vækker følelser, da dette kan være med til at illustrere konteksten for indholdet og samtidig gøre brugeren interesseret i dine budskaber og produkter.
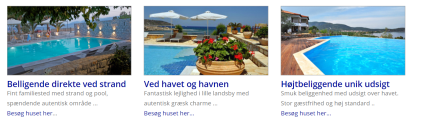
Lad os tage et eksempel med en virksomhed, der specialiserer sig i at sælge drømmerejser. Forestil dig at de på forsiden af deres hjemmeside har et billede af en familie, der nyder deres ferie i stor stil med god mad og med et smukt landskab bag dem. Brugeroplevelsen bliver forbedret, idet at hjemmesidens koncept bliver forstærket og mere troværdig på grund af billedet og den gode fornemmelse, som brugeren sidder tilbage med i kroppen. Man kan selvfølgelig også bruge tiltalende billeder andre steder end på forsiden til at skabe en forbindelse til brugeren.

(Billede taget fra Mono hjemmesiden newdelphos.com)
TIP!
Når du opbygger din hjemmeside kan du anvende “Billede + tekst” modulerne for at skabe samme visuelle udtryk som newdelphos.com med billeder og tekst koblet sammen.
I forlængelse af vigtigheden af billeder, er det også bevist at være en super god idé med storytelling eller historiefortælling på en hjemmeside. Alle elsker en god historie. Historier man kan blive revet med af, og som man kan føle sig en del af. Gode og inspirerende tekster kombineret med relevante billeder er en kæmpe hjælp til at få brugeren inddraget.
Dertil kan man også have begrebet FOMO (Fear Of Missing Out) i mente. Du vil helst undgå at gå glip af en historie, som alle kender til, og som alle er en del af. Du kan derfor med fordel have begrebet i baghovedet, når du skal designe din hjemmeside. Sørg for at gøre det klart for dine besøgende, at de går glip af noget, hvis de ikke er en del af dit hjemmeside-univers - (selvfølgelig skal det ikke udtrykkes på nogen dårlig måde!). Du kan eksempelvis bruge vendinger såsom “bliv en del af”, “dette vil du ikke gå glip af”, “gør det nu, før det er for sent!” for at få brugeren til at føle denne såkaldte FOMO.
TIP!
Prøv Jumbotron-modulet i Mono-værktøjet, som er et fuldbreddemodul, til at give et visuelt indblik i netop din hjemmesides budskab og historie med både tekst og billede samlet i ét modul.
Det er meget normalt, at vi husker det første og det sidste, vi ser på en hjemmeside - det første vi ser er ofte en stor overskrift, og det sidste er måske et vigtigt budskab fra hjemmesiden, der er nemt at huske. Men hvad med alt det i midten? Det skal jo også gerne huskes, da det især er her, at det vigtige indhold oftest kan findes. Det er derfor en god idé at gentage vigtig information undervejs på ens side, så brugeren er helt med på, hvad der er lagt vægt på, og hvad budskabet helt præcist er for den pågældende side.
Repetitionen kan komme i mange former og farver, om det så er gennem tekst, billeder, knapper, illustrationer eller andet. Så længe det samme budskab bliver gentaget undervejs på en kreativ måde, er det videnskabeligt bevist, at det er en specielt god måde at få sit udtryk frem på - og blive husket!

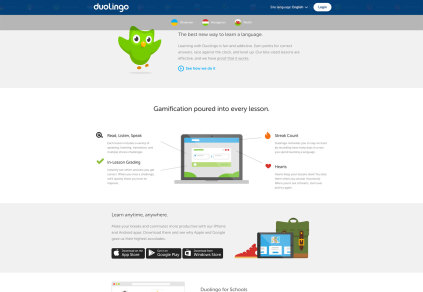
Duolingo (se skærmbillede herover) bruger gentagelse undervejs på hele deres forside ved hjælp af både billeder, illustrationer og tekster, hvilket er med til at forstærke deres udtryk og overordnede budskab for hele hjemmesiden: nemlig at det er nemt at lære et nyt sprog.
Hvis du skal opfylde dine brugeres ønsker og behov er research altafgørende. Du skal have en klar idé om, hvilke typer af brugere der kommer ind på din hjemmeside, hvad de leder efter, og hvordan du kan give dem den bedste oplevelse. Det er også en god idé at få andre til at teste din hjemmeside, inden du publicerer den for første gang, eller inden du lancerer en ny version. Det kan hjælpe dig til at blive opmærksom på eventuelle små og større fejl, som bør rettes for at optimere brugeroplevelsen. Det kan være, at der er for mange menupunkter i menuen, så den besøgende på din hjemmeside bliver forvirret og ikke ved hvilket menupunkt, der skal trykkes på for at komme til hen til den information, som personen leder efter. Det kan også være, at din test viser, at din sideskabelon har for mange elementer på én side, og at den derfor fremstår uoverskuelig. Det kan være mange ting, som en test af hjemmesiden viser, ville være en fordel at ændre lidt på.
TIP!
Du har rig mulighed for at ændre menustrukturen på din hjemmeside i værktøjet under indstillinger for hjemmesiden -> menustruktur. Du kan også ændre hele sideskabelonen for hver underside, hvis du trykker på det lille grå tandhjul i venstremenuen. Du kan læse mere om de forskellige muligheder for sideskabeloner lige her.