Dato: 03.05.2019

SÅDAN LAVER DU EFFEKTIVE CALL-TO-ACTIONS
Køb nu. Læs mere. Log på. Disse opfordringer til handling bliver alle kaldt call-to-actions og kan findes på de fleste hjemmesider på nettet. Men hvordan laver man effektive call-to-actions? Og hvad skal man særligt have for øje? Hvis du er interesseret i at læse mere, eller bare godt kunne bruge lidt inspiration til dine eksisterende CTAs, vil vi anbefale, at du læser dette blogindlæg med vores bedste tips igennem.
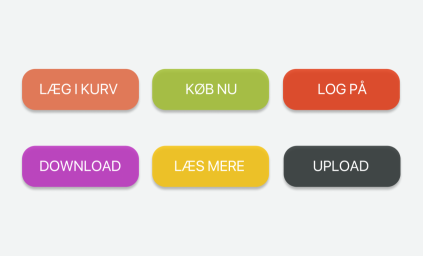
Call-to-action (CTA) er et begreb, der bruges jævnligt i marketingverdenen, men som også har vundet indpas i forhold til populære termer inden for hjemmesidedesign. En CTA kan kort forklares som den del af en reklame, der beder besøgende om at udføre en bestemt handling. Det kan eksempelvis være en knap eller et link, der leder videre til en landingsside. Eksempler på meget kendte (og simple) CTAs er blandt andet “Læg i kurv”-knappen, som man kan finde i mange webshops eller “Download”-knappen.
En succesfuld call-to-action skal helst indeholde to elementer: et verbum eller et ord, der opfordrer til handling (såsom download/læs/køb) og også gerne et presserende element - eksempelvis lokker “Download nu” mere end “Download her”. Derudover er det vigtigt, at en CTA er stærkt relateret til indholdet på hjemmesiden. Hvis dine besøgende ikke ved, hvad din CTA, og handlingen du opfordrer til drejer sig om - eksempelvis køb nu - kommer de ikke til at trykke på knappen. Derimod vil de, hvis de er blevet “taget i hånden” af hjemmesiden gennem tekst, finde det naturligt at klikke på eksempelvis “læs mere” eller “køb”.
Det siger lidt sig selv, men en CTA skal helst være så kort og præcis som muligt for at få besøgende til at forstå, hvilken handling de skal udføre. Start gerne ud med den ønskede handling (eks. download/køb). Hvis din CTA bliver for lang - eks. “Læs mere om vores nye produkter her”, kan knappens tekst hurtigt blive overset, da vi er vant til, at der ikke er så meget tekst på en knap. Derfor ender vi med at skimme de første ord og klikke os videre med det samme uden at have læst det hele. Hold den derfor kort og undgå for branchespecifikke termer, der er for svære at forstå ved første øjekast.
Ordvalget i din CTA er dertil faktisk så vigtigt, at ét enkelt ord kan give vidt forskellige resultater ift. konversion - dvs. hvor mange, der udfører handlingen. Et casestudie har vist at en hjemmesideejer, ved at skifte ét verbum ud med et andet i sin CTA-knap, har oplevet en 38.26% stigning i konversionen. Hjemmesideejeren driver en portal, hvor virksomheder kan finde kontorer til leje. Siden indeholder tusindvis af kontorer, som potentielle kunder kan gennemse. Når en virksomheder har fundet et relevant kontor, skal de klikke på en knap for at få flere oplysninger om lejekontrakten sendt via e-mail. I den sammenhæng stod der før ændringen “bestil information” på knappen, hvor det derefter blev ændret til “få information”. Stigningen i hvor mange der trykkede på knappen hænger sammen med tidligere pointe om, at en form for presserende element, hvor den besøgende føler, at handlingen sker hurtigt - virker bedre end et mere stillestående verbum. Derudover er “bestil” centreret om en handling, som den besøgende skal gøre, hvorimod “få” blot handler om, at den besøgende får noget givet. Der er derfor flere positive konnotationer til “få” end “bestil”.

Du kan i princippet placere CTAs alle steder på din hjemmeside. Det er dog vigtigt at tænke over placeringen, hvis du gerne vil gøre dem så effektive som muligt. En god idé kan være at skitsere en brugerrejse for din hjemmeside. Det vil sige at gå igennem skridt for skridt, hvilke trin en bruger af din hjemmeside vil foretage, når de besøger din hjemmeside. Går de til kontaktsiden først? Til shoppen først? Prøv at tænke over hvor det giver bedst mening at opfordre til handling på siden. Måske er det ikke særlig brugbart at sætte en “Køb nu” knap lige når man kommer ind på hjemmesiden, men i stedet skal den måske være længere nede af siden. Hvis du derimod gerne vil have at dine besøgende straks kommer frem til en pointe på hjemmesiden, kan det være en god idé at tilføje en “Læs her”-knap med det samme. På Mono.nets startside har vi valgt at indsætte en CTA-knap øverst på forsiden, så “Prøv gratis” er det første, som de besøgende bliver mødt med. Det har vi gjort, da de fleste, der besøger hjemmesiden kommer ind med et formål - de vil gerne oprette en hjemmeside - og derfor vil vi selvfølgelig gerne gøre det så nemt for dem som muligt at nå frem til den ønskede handling.

For at skabe en fornemmelse af, at du taler direkte til personen, der besøger din hjemmeside, kan det være et endnu stærkere middel at forsøge at appellere til personens følelser - eller endda problemer. En klassisk introduktion til en CTA, der vækker følelser, kan eksempelvis være: “Er du også træt af [diæter, der ikke virker / ikke at få drømmejobbet]?”, der derefter kan gå videre til en CTA-knap med eksempelvis: “Så klik her og få vores e-bog om [...]”. Idet at den besøgende føler sig ramt i forhold til et problem, som de potentielt sidder med, gør, at de vil være mere tilbøjelige til at klikke på knappen. Hvis du er bevidst om den gængse bruger af din hjemmeside, kan dette derfor være et stærkt og brugbart middel i forhold til at få dine besøgende til at udføre en bestemt handling.
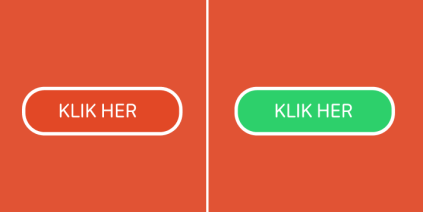
En CTA skal helst skille sig ud fra mængden og blive lagt mærke til på din hjemmeside. Derfor er det vigtigt at gøre sig nogle overvejelser om designet både i forhold til hjemmesidens overordnede design, men også i forhold til de elementer, der er på den konkrete side, hvor CTA’en er at finde. For at gøre knappen bemærkelsesværdig kan det eksempelvis være en god idé at skabe kontrast mellem baggrunden på siden og din knaps baggrundsfarve. Lad os sige, at baggrundsfarven er sort, og du gerne vil lave en knap på den side, der opfordrer til handling. Her vil det oplagte valg for at skabe en bedre konversion, ikke være en mørkegrå farve - som måske ville passe godt ind i stilen for hjemmesiden - men derimod en farve, der skaber kontrast til sort, såsom en farvet eller en hvid knap. Vigtigheden af en skarp kontrast kan også tydeligt ses på nedenstående billede. Her lægger man ikke meget mærke til den røde knap, da den forsvinder i baggrunden, men den grønne er derimod meget tydelig i forhold til baggrundsfarven og springer virkelig i øjnene.

Har du andre gode tips til, hvordan man laver gode call-to-actions? Så skriv en kommentar her!