Dato: 07.01.2019

Kom på forkant med designtendenserne i 2019
2018 er nået sin ende, og et nyt og spændende år har gået os i møde. I dette blogindlæg tager vi et kig på de største designtendenser fra 2018, og kommer med vores bud på, hvilke tendenser du bør holde skarpt øje med i det nye år.
I gamle dage kunne computerskærme kun læse de mest simple skrifttyper. Derfor gav det god mening at holde sig til klassiske skrifttyper på sin hjemmeside, så alle besøgende havde mulighed for at læse teksten, uanset hvilken computer de brugte. Nu til dags er skærmteknologi og supporterede skrifttyper dog ikke noget problem for langt de fleste enheder. Derfor er flere hjemmesideejere begyndt at eksperimentere i langt højere grad med nye udtryk gennem spændende og anderledes skrifttyper på deres hjemmeside. Anderledes skrifttyper kan yderligere være med til at give hjemmesiden et stærkt visuelt udtryk og fange brugerens opmærksomhed.
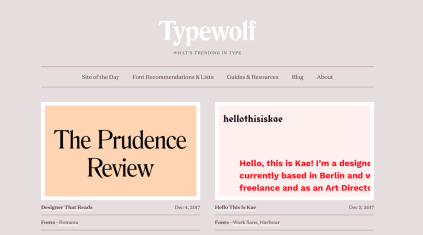
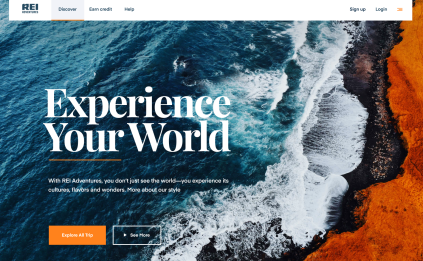
Det er især skrifttyper med såkaldte seriffer eller ‘fødder’, der har gjort et comeback på mange hjemmesider, som kan ses i eksemplerne herunder.

Typewolfs hjemmeside.

Rei Adventures landingsside.
Siden 2017 og især i 2019 har vi set langt flere illustrationer på hjemmesider, og det kan der være flere grunde til. Illustrationer giver en hjemmeside mere personlighed, og kan samtidig være brugbare i forhold til at gøre abstrakte koncepter mere spiselige for de besøgende. En måde at gøre data mere overskuelige på er fx med en infografik, der visuelt repræsenterer information, data eller viden.
TIP!
På hjemmesiden Visme kan du gratis forsøge dig med at lave dine egne infografikker. De har nemme videoguides der viser, hvordan du kommer i gang samt har de en bred vifte af designmuligheder.

Eksempler på skabeloner for infografikker på Visme.com.
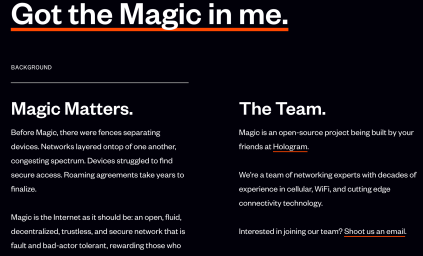
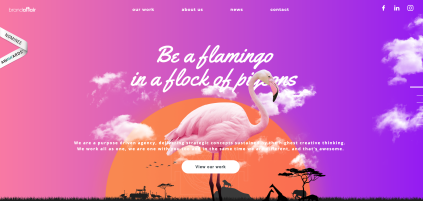
Endnu en måde at give sin hjemmeside personlighed og liv på er gennem brugen af farver. Det er især mere iøjnefaldende farver, der skaber kontrast, som vi har set trende i år. Livlige farver kan være med til at skabe opmærksomhed om specifikke elementer på hjemmesiden. Et eksempel på dette kan ses på hjemmesiden Magic.co, hvor farven orange anvendes til understregning af vigtige ord og sætninger, som de gerne vil have, besøgende skal lægge mærke til - f.eks. opfordringen: “Shoot us an e-mail”. Ligeledes bruger brandaffair en spændende kombination af livlige farver, nemlig lilla, lyserød og orange, på deres hjemmeside for at tiltrække sig opmærksomhed.


I 2017 var der for første gang nogensinde flere, der browsede hjemmesider fra mobilen end fra deres computer. Siden da er der kun kommet endnu større fokus på at optimere mobilversionen af hjemmesider og på at sørge for, at det er så nemt som muligt for brugeren at navigere rundt fra mobilen. Det kan eksempelvis være en god idé i nogle tilfælde at formindske billedstørrelsen på mobilversionen eller at skære ned på tekstmængden for at gøre det lettere og hurtigere at for brugeren at browse hjemmesiden på farten.
TIP!
I Mono-værktøjet har du i indstillingerne for alle moduler mulighed for at skjule modulet på enten mobil eller desktop-version, hvis der er et modul, du fx ikke ønsker at have vist på den ene eller den anden enhed for at gøre din hjemmeside mere brugervenlig.
I forhold til tendenser inden for webdesign i 2019, forudser vi, at de anderledes og bemærkelsesværdige skrifttyper fortsat vil finde vej i overskrifter på hjemmesider. Derudover er flere begyndt at lave deres hjemmeside i sort/hvid palette for at skabe et mere minimalistisk og ‘rent’ look, som kan ses nedenunder.

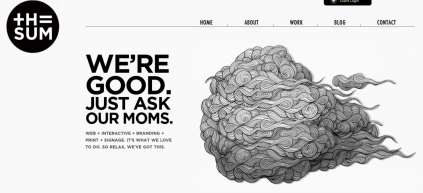
THE = SUMs hjemmeside.

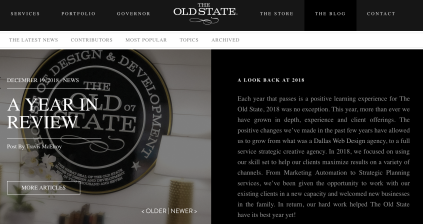
Old States hjemmeside.
En helt sort baggrund kombineret med farverige produktbilleder kan også være med til at fremhæve produkter og øge salget. Et eksempel på dette kan ses på Baileys hjemmeside, hvor produktet automatisk virker meget fremtrædende på grund af kontrasten til den mørke baggrund.

I den anden ende af spektret ser vi i 2019 også en tendens til hjemmesider, der anvender et farverigt og retro design. Et retro design kan appellere til besøgendes nostalgifølelse ved at minde dem om en anden tid, som fx 1980’erne.

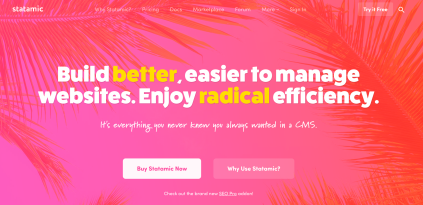
Statamics retro hjemmesidedesign, der giver en fornemmelse af at være tilbage i 80’erne.
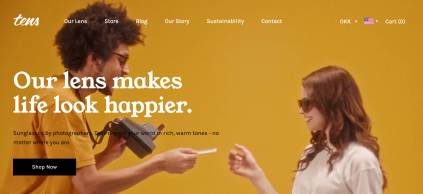
Man kan samtidig lege rundt med kombinationen af et moderne og gammelt udtryk. Tens benytter sig af varme, retro farver, der stadig fremstår moderne sammen med hjemmesidens andre elementer såsom et stort billede i front og den enkle navigationsmenu.

Tens retro hjemmesidedesign med et 70'er look.
Har du observeret en ny eller blivende tendens i webdesign, som vi ikke har nævnt? Så er du velkommen til at byde ind i kommentarfeltet herunder!
- 2020.06.11 Skrevet af YPNZ4X0XZ www.google.com
- YPNZ4X0XZ www.google.com