Dato: 09.01.2014

Et kig på de nye D4 Designs
D4 Designs er super moderne og den største forbedring til Mono's design, nogensinde! Men hvad er det "nye" og hvordan finder du det bedste D4 design til netop din hjemmeside? I dette blog post går vi i dybden med D4 designs og viser, hvordan du let kan få et helt nyt og friskt look til din hjemmeside.
Lad os starte helt fra bunden med af definere, hvad et Mono design egentlig er, og hvad det betyder for din hjemmeside. Grundlæggende definerer et Monodesign, eller et "designskin" som vi ofte kalder det, det generelle tema, der dækker hele din hjemmeside og dermed giver din side en bestemt stil eller udtryk. Hvert designskin bestemmer fx hvilke farver, skrifttyper og menustruktur din hjemmeside har. I Mono har vi løbende opdateret vores designs for at følge med udviklingen, og nu præsenterer vi så det seneste nye!
D4 Designs er et helt nyt designsystem bestående af over 30 nye "skins" (skabeloner), 20 nye moduler (som kun kan bruges med D4 Designs), en helt ny footer-funktionalitet samt et nyt central data system vi kalder Globale Data.
I Mono er vi meget stolte af D4 Designs, fordi de vil løfte hjemmesideredigering til et nyt moderne stilrent niveau, og fordi D4 er meget nemt at bruge! D4 Designs vil blive opdateret løbende med nye farver og skrifttyper for at give dig det bredeste udvalg af moderne hjemmesidedesigns.
For det første fokuserer D4 Designs på brede designs. Både headeren og footeren i det nye design system er skalleret, så de fylder hele bredden af en browser uanset skærmens størrelse. Baggrundsbilleder har altid været muligt at bruge i Mono, men nu kan de bruges sammen med nye moduler som fx Display text. Det medvirker til, at der kommer et meget bedre samspil mellem billede og tekst der fylder hele skærmen.
Særligt det nye brede modul Jumbotron har vundet en særlig plads i vores hjerter, fordi det tillader dig at indsætte billeder, der er bredere end 900 pixels! Det betyder at din hjemmeside får et meget visuelt fokus, der vil imponere dine besøgende. Derudover er skriftstørrelserne en anelse større i D4 Designs og de har fået et mere moderne look og er lettere at læse på en skærm.
For det andet er D4 Designs bygget 100% op i CSS. I ældre designs er knapper og ikoner eksempelvis grafiske elementer, hvilket gjorde, at man ikke kunne ændre på deres design med CSS. Men nu kan alle elementer på din hjemmeside ændres med CSS! Du kan altså tilpasse din hjemmeside på alle tænkelige måder, hvis du altså kan bruge CSS.
Kender du ikke til CSS redigering? Så skal du ikke være nervøs. Du behøver ikke at have noget kendskab hertil for at kunne skabe flotte hjemmesider med D4 Designs. Den lette drag-n-drop funktionalitet er stadig den samme, så Mono værktøjet er det samme som du kender det!
Hvis du gerne vil forsøge dig med D4 Designs eller blot vil følge med i hvad vi taler om i denne artikel, så kan du logge ind i Mono værktøjet under Hjemmeside > Design og vælge "D4". Husk at du sagtens kan skifte tilbage til dit gamle design fra D4, når du har testet det, men vær opmærksom på, at hvis du har sat nogle D4 specifikke moduler ind på siden, så vil de ikke virke med dit gamle design.
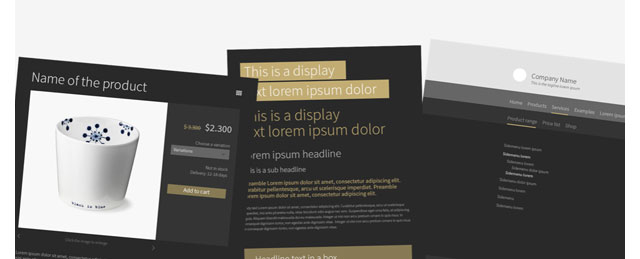
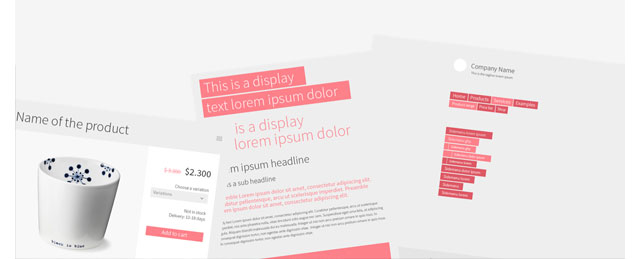
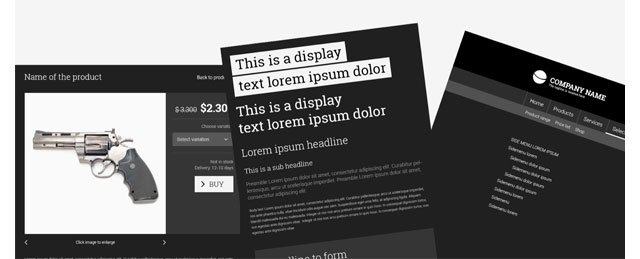
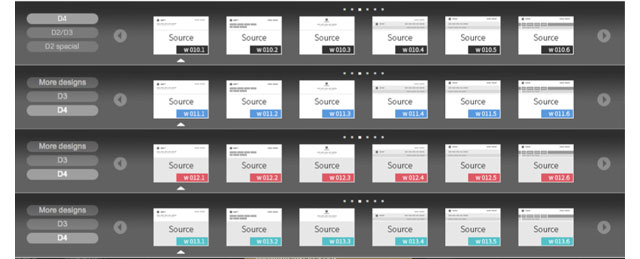
D4 introducerer fem nye skrifttyper, som samtidig definerer de første D4 "design-pakker", som er tilgængelige i D4: Colaborate, Source, Roboto, Playfair og Open Sans (Se eksemplet ovenfor). De nye skrifttyper er meget skærmvenlige og har hver deres fordele og stil. Prøv forskellige designpakker med en bestemt skrifttype og find den, der fungerer bedst for dig.
For hver designpakke er der én bestemt skrifttype og flere forskellige headere (Læs mere længere nede). Nogle er centrerede, andre venstrestillede osv. Til hver type header er der også forskellige farver til rådighed. Den primære farve er vist i det nedre højre hjørne af skin-ikonet (se eksemplet fra Playfair ovenfor). Bemærk at der også altid er en sekundær hovedfarve som en del af det overordnede tema.
Prøv dig frem og find det design der passer bedst til din hjemmeside. Kan du ikke finde den farve du leder efter? Så kan du selvfølgelig altid ændre den med CSS!

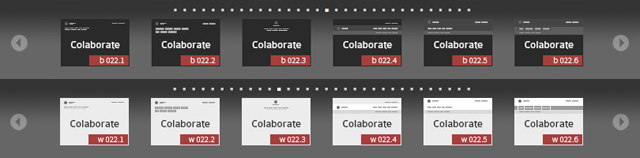
I stil med tidligere designs kan du få alle designskins i både en lys og en mørk version. Du kan kende dem fra hinanden i værktøjet ved at kigge på ikonets baggrundsfarve, men det er også indikeret i skintypens betegnelse, fx "w 022.3", hvor "w" står for white (lyst skin) og "b" står for black (mørkt skin).
Lyse designskins fungerer som oftest godt med næsten alle typer af hjemmesider, men et mørkt skin kan også virkelig få hjemmesidens indhold til at skille sig ud. Det handler selvfølgelig også meget om hvilken stemning hjemmesiden skal have, men det overlader vi helt til dig derude!

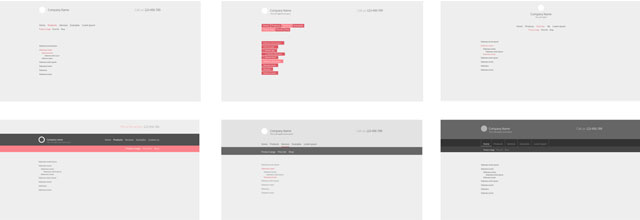
Der er 6 forskellige header-typer i D4 og de er tilgængelige i hver af de fire design-pakker og findes derfor med alle fonte, farver og i både mørke og lyse skins. Den header, du vælger, bestemmer det overordnede "look and feel" for den overordnede struktur på din hjemmeside. Headerne er numererede fra 1-6, og hvis du kigger på design-betegnelsen som fx "w o22.3" så er det 3-tallet der indikerer, hvilken type header du har valgt.
De første 3 headere (1-3) har et "gennemsigtigt" look. Det betyder, at hvis du bruger et baggrundsbillede til en side så vil menuen og logoer blive placeret oven på det billede eller baggrundfarve. Det er derfor vigtigt, at du vælger en baggrunsfarve eller et billede der passer godt til den farve du har valgt så det både er læseligt og ser godt ud. De sidste 3 headere (4-6) bruger farveblokke og vil dække den del af baggrunden som er i headerområdet (se eksemplet ovenfor).
Nogle headere fungerer godt på mindre hjemmesider, som fx den centrerede header (nummer 3), mens andre venstreplacerede menuer (fx header 1 eller 5) vil fungere bedre for mere komplekse hjemmesider. Men husk at der ikke er nogle regler - find det designskin du synes passer bedst til din side!
Du kan sagtens prøve at sætte et D4 design på din hjemmeside uden at være nervøs for at du ikke kan skifte tilbage til D3. Ingen problemer! Men bemærk, at D4 Designs som nævnt kommer med 20 D4-specifikke moduler, som ikke vil kunne vises med ældre designskins. Hvis du ikke ved hvilke moduler der kun kan ses i D4, kan du enten læse dette blogpost om D4 modulerne, eller blot klikke på dem i værktøjet. Så vil du få en besked, hvis modulet kun kan bruges i D4.
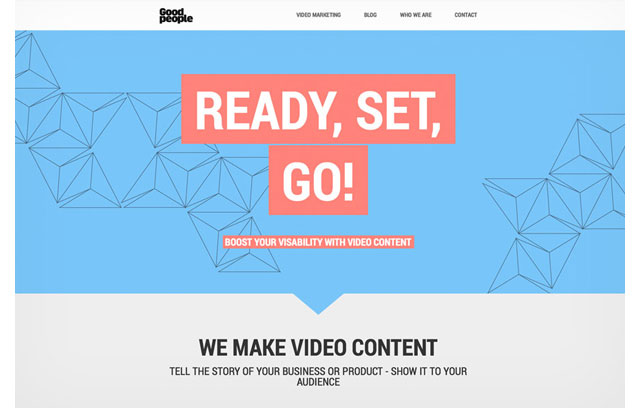
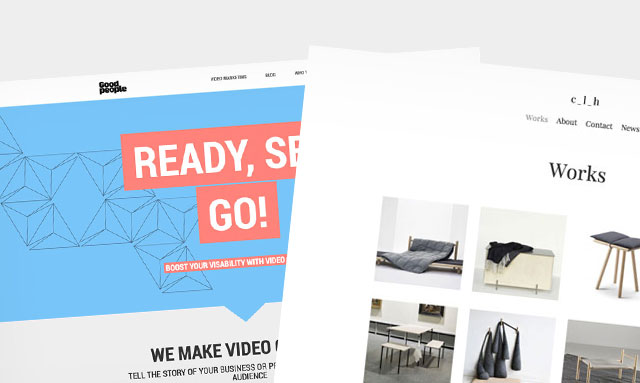
Hvis du vil se nogle gode eksempler på D4 hjemmesider, så kan du fx kigge forbi GoodPeople’s nye hjemmeside. Bemærk hvordan hjemmesiden fylder hele din skærm! Goodpeople har valgt at ændre deres skrifttype med CSS men bruger det højrejusterede headersystem (header 4).
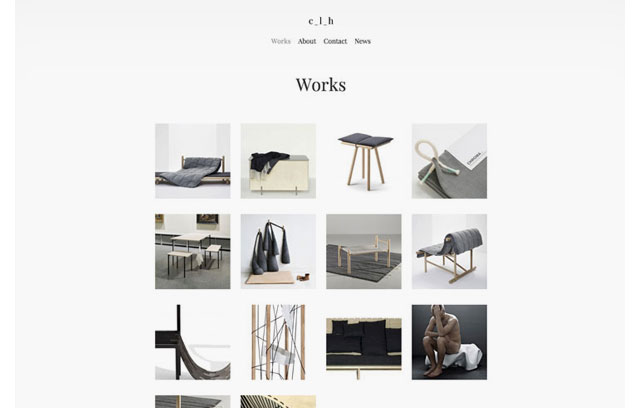
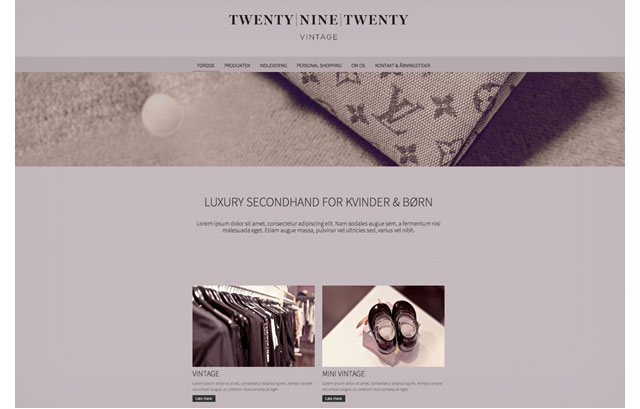
Alternativt kan du også besøge designer Christina Liljenberg Halstrom’s nye D4 hjemmeside. Denne meget simple og moderne hjemmeside gør brug af den centrerede header med Playfair temaet.
Hvis du godt kan lide vin så bør du også kigge et smut forbiBenconi’s D4 hjemmeside og se, hvordan baggrundsbilleder brugt i kombination med Playfair temaet giver denne vinhandlerhjemmeside et flot, dybt look.
Er du mere til store dyre biler? Så skal du helt sikkert se BilDrømme.dk's hjemmeside! Her kan du også finde god brug af mange af de nye D4 moduler som eksempelvis Jumbotron og karusellen.
Har du brugt et D4 Designskin til din hjemmeside? Så er du meget velkommen til at dele den nedenfor, vi vil rigtig gerne se, hvad du har fået ud af det!