Dato: 01.04.2015

STV.mono.net har fået en responsive makeover
I marts afholdt vi en konkurrence på Facebook, hvor man kunne tilmelde sin Mono-hjemmeside og vinde en gratis responsive makeover hos Mono i anledning af, at Google fra 21. april 2015 kræver responsive design. Vi trak lod om tre heldige vindere, og en af dem var hjemmesiden for Søværnets Tamburkorps Venner. Vores designere har nu optimeret hjemmesiden til responsive design og samtidig givet hjemmesiden en ordentlig makeover.
I dette blogpost fremhæver vi nogle af de største ændringer vi har lavet til hjemmesidens design og viser dig før-og-efter billeder, så du med egne øjne kan se effekten af designerens ændringer. Samtidig kan du få tips til, hvordan du selv kan optimere din hjemmesides design og blive klar til Google's algoritmeændring.
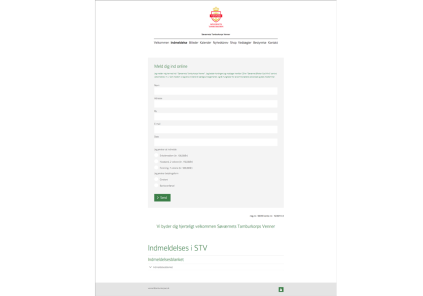
Vi har talt med hjemmesidens webmaster Jørgen Kjeldsen i forbindelse med re-designet. Jørgen fortæller os, at han er meget tilfreds med hjemmesidens nye design, og han håber at det nye design samt de nye funktioner på hjemmesiden som fx en online tilmeldingsblanket kan hjælpe til at få flere medlemmer ind i foreningen. Dertil fremhæver han, at muligheden for at tilgå hjemmesiden med en mobil enhed er et stort plus for hjemmesidetrafikken. Han har også været så venlig at beskrive foreningen for os, så vi bedre kunne vurdere hvad der var vigtigt at fokusere på i re-designet:
"Foreningen er en flok af alle mulige mennesker i Danmark, unge og gamle, tidligere medlemmer af tamburkorpset og ikke mindst nuværende og tidligere tjenestegørende i Søværnet, som kan lide den form for musik som Tamburkorpset fremfører såsom marcher og anden form for orkestermusik, fremført af et orkester med piber, trommer og messing instrumenter.
Det er foreningens formål at støtte disse unge mennesker, hvor de kommer rundt i landet med råd og dåd, mad og drikke og i det hele taget hvad de måtte have brug for. Vi sælger i foreningen en del effekter og det overskud det bringer, bruger vi til at købe ting, som der er brug for i korpset. Det kunne være noder eller instrumenter som man ikke lige kan indkøbe da Søværnet har et stramt budget."
- Jørgen Kjeldsen, Webmaster på www.stv.mono.net
Dette er med andre ord en forening, som vil gøre noget godt for de mange unge mennesker, som spiller smuk musik rundt omkring i landet i Søværnets Tamburkorps. Hjemmesiden skal altså appellere til en bred målgruppe og fokusere på orkestrets aktiviteter.
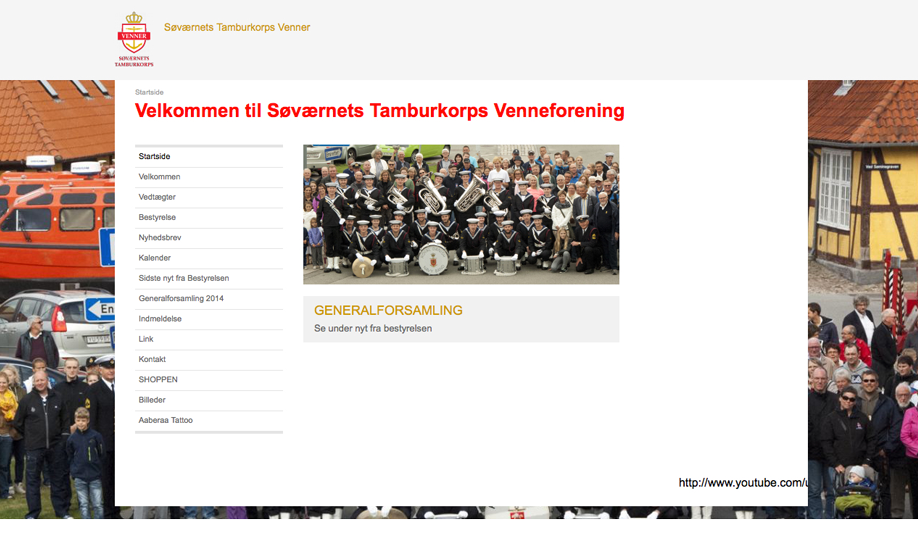
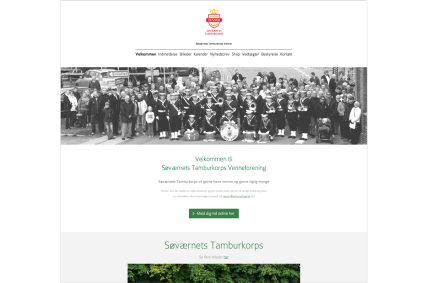
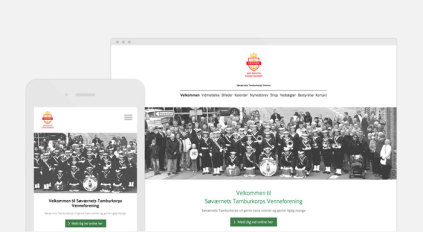
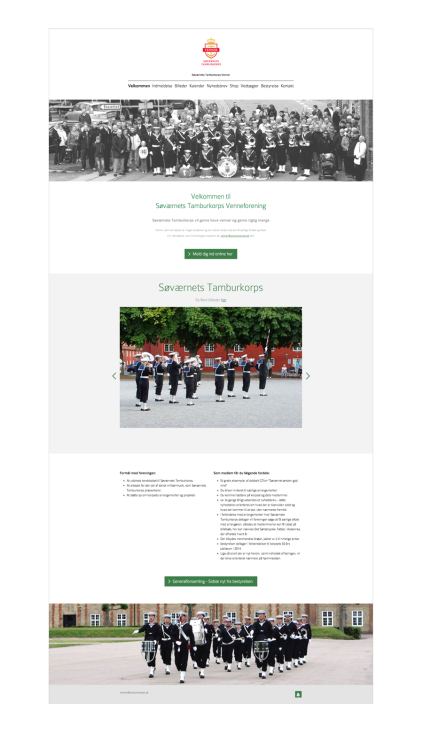
Her kan du se forsiden på www.stv.mono.net både før og efter den fik en makeover. Den største forandring ligger i skiftet til D4 responsive design, som lader hjemmesidens indhold strække sig over hele skærmens bredde, så indholdet virkelig kommer til sin ret. Dertil er hjemmesiden nu fuldt optimeret til mobilvisning.
Læs videre i artiklen hvor vi skridt for skridt gennemgår de største ændringer vi har lavet på hjemmesiden, og få inspiration til at optimere din egen hjemmeside!

FØR

EFTER
Det første vi gjorde for at optimere hjemmesiden var, at skifte sidens design (det gør du under Hjemmeside > Design). Hele formålet med makeoveren er, at optimere hjemmesiden til responsive design, og det kan man kun få hvis man bruger et D4 design, så det har hjemmesiden nu fået.
Før brugte hjemmesiden et "Gammelt design" (kun tilgængelige for brugere som oprettede deres hjemmeside før marts 2014). Med de gamle designs er det ikke er muligt at bruge de nye fuldbreddemoduler, som er blevet udviklet løbende siden D4 designs kom til. Skiftet af design har derfor i sig selv åbnet op for en række nye muligheder for at tilpasse hjemmesidens design.
TIPS
- Hjemmesidens nye skin design hedder Collaborate w.023.3 (grønt tema)
- Når du bruger et D4 design, kan du nemt aktivere responsive design. Læs hvordan du gør her.
Det næste vi gjorde var at samle noget af sidens inhold på færre sider. Før havde hjemmesiden utroligt mange undersider, som gjorde menuen uoverskueligt lang og gjorde det besværligt at finde de informationer, man søgte efter. Nogle af siderne havde kun enkelte links eller meget få informationer pr. side hvilket kan få de besøgende til hurtigt at forlade siderne igen. Blandt andet havde hjemmesiden både en forside og en velkomst side med meget lidt indhold på hver side. De er blevet slået sammen til én samlet indbydende forside.
TIP!
Som hjemmesideejer bør du efterstræbe at gøre alle dine sider så relevante som muligt, så dine besøgende gerne vil bruge mere tid på din hjemmeside, og det kan du blandt andet gøre ved at samle indhold som hænger sammen på færre sider.
Efter at have samlet indholdet på færre sider blev det nu muligt at lave en overskuelig horisontal menu på siden i stedet for en lang vertikal sidemenu. Før re-designet havde hjemmesiden hele 14 menupunkter i topmenuen, nu har den kun 9. Den nye menu giver hjemmesiden et helt andet udtryk og gør det samtidig lettere for besøgende at navigere rundt.
TIPS!
- Du kan ændre din menustruktur under Hjemmeside > Indstillinger > Menustruktur
- Bemærk at du kan have forskellige menustrukturer på hhv. desktop og mobil visning!
Hjemmesidens opbygning og design er vigtige parametre, når det gælder det samlede indtryk af din hjemmeside. Det der gør hjemmesiden til din hjemmeside, er dog primært sidens billeder og tekstindhold, da det er her du virkelig kan gøre hjemmesiden unik.
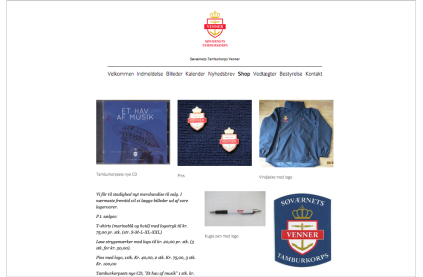
Da vi gennemgik stv.mono.net fandt vi en masse flotte billeder i nogle af de mange billedalbums hjemmesiden gemte på. Vi undrede os over, at disse flotte billeder ikke var mere synlige. De strålede nemlig af god stemning og gav et rigtig godt indtryk af, hvad denne forening brænder for. Der var kun brugt ét billede på forsiden i det gamle hjemmesidedesign, som tilmed var så småt at det var svært at fornemme stemningen på billedet. Derfor valgte vi at integrere flere af disse fantastiske stemningsbilleder direkte på forsiden! Se hjemmesidens forside med billederne her.
De moduler der er brugt på forsiden er først et jumbotron, som strækker billedet helt ud til kanten af hjemmesiden. Dernæst et fuldbreddegallerimodul med en slide-effekt, så besøgende selv kan bladre mellem nogle af de flotte billeder. Til slut på siden har vi indsat endnu et jumbotron modul med et flot billede, som fungerer som en fin afslutning på siden.
TIPS!
- Husk at når du bruger jumbotron-modulet er det vigtigt at dine billeder har en høj opløsning, for ellers bliver det sløret når man ser hjemmesiden fra en stor skærm.

Vi bemærkede, at hjemmesiden i det gamle design havde en hel underside kun med et link til Søværnets Tamburkorps Venner's YouTube kanal - og ingen anden tekst på siden. Det var lidt forvirrende at se på og ikke så brugervenligt, da linket ikke var klikbart. Med D4 design er det muligt at linke direkte til dine sociale kanaler i hjemmesidens bund. Vi tog derfor linket til YouTube og indsatte det i hjemmesidens bund i stedet, så siden blev overflødig og kunne skjules.
TIP!
Med et D4 design kan du linke direkte til din Facebook, LinkedIn, Twitter, Google+, Instagram, Foursquare, Pinterest og YouTube profiler i din hjemmesides bund. De sociale ikoner fremkommer automatisk, når du indsætter URL'en til dine sociale profiler i bundmodulet, og de vises altid uanset hvilken side dine besøgende er på. Det kan gøre det nemmere for dig at få flere følgere på dine sociale kanaler.
Hjemmesiden har mange forskellige billedalbummer fra forskellige arrangementer, som du kan se her. Før makeoveren havde alle undersiderne en sideskabelon, som pressede visningen af gallerimodulerne sammen. Der var ikke særligt meget kolonneplads på de enkelte sider, så alle miniaturebillederne var meget små, og der kunne ikke vises så mange billeder i hver række.
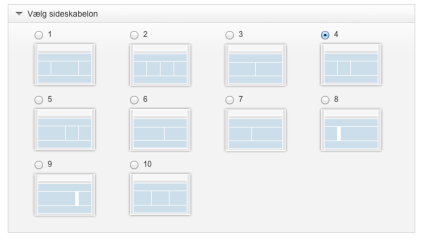
Den sideskabelon der blev brugt før makeoveren var nummer 1 som opdeler midten af siden i 3 kolonner. Det betyder, at gallerimodulerne som var indsat her kun kunne strække sig inden for rammerne af en af disse kolonner, og derfor kom billederne ikke til deres ret. Vi har i stedet skiftet sideskabelonerne på gallerisiderne til nummer 8, som giver plads til en mindre sidemenu til venstre, og masser af plads til billeder til højre på siden. Så nu er der endnu mere plads til de mange flotte billeder!
TIP!
Du kan se alle 10 forskellige sideskabeloner ved at logge ind på din egen hjemmeside > klikke på tandhjulet (sideindstillingerne) ud for en af dine sider > Find menuen "Vælg sideskabelon".
Du kan have forskellige sideskabeloner på alle dine sider. Sideskabeloner kan hjælpe dig med at inddele dine siders indhold så det bliver overskueligt og nemt at arbejde med. Du kan sagtens prøve forskellige sideskabeloner af uden at det påvirker dit indhold.

En af de vigtigste sider på din hjemmeside er din kontaktside, hvor formålet er at gøre det så nemt som muligt for dine besøgende (evt. potentielle kunder) at få fat på dig. I hjemmesidens gamle design var alt indholdet presset op i øvre venstre hjørne, og sidemenuen skabte forvirring på siden, da det til forveksling kunne ligne indhold. Der manglede med andre ord overblik.
Efter at have fjernet den vertikale sidemenu var der allerede meget mere plads på siden. Så indsatte vi et kontaktmodul til højre på siden, så man som besøgende nemt kan sende en mail direkte til foreningen for at gøre siden mere brugervenlig. Dertil er de resterende informationerne på siden sat overskueligt op i venstre side, så der nu er balance på hele siden. Se kontaktsiden før og efter herunder.
TIPS!
Der er flere forskellige kontaktmoduler i Mono-værktøjet du kan bruge. Hvis du har en lokal virksomhed kan du fx bruge fuldbreddekort-modulet til at vise dine besøgende, hvor din butik ligger. Du kan også kombinere kortet med dine kontaktinformationer med specialmodulet "Kombineret kort og kontant" eller bruge modulerne hver for sig så du kan være mere kreativ med placeringen.

FØR

EFTER
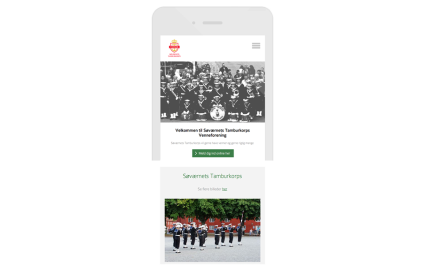
Når du optimerer din hjemmeside til responsive design, er det vigtigt at kigge den mobile version igennem og tjekke, at alt ser godt ud. For selv om din hjemmesides indhold automatisk tilpasses til mobil når du aktiverer responsive design, er der muligvis nogle sider, som bliver for uoverskuelige at se på, hvis du har meget indhold på dine sider. Det er der heldigvis råd for!
På www.stv.mono.net har vi eksempelvis valgt at skjule nogle af mellemrumsmodulerne på den mobile version, da de skabte unødvendige lufthuller på siderne på mobilvisning. Det fungerer rigtig godt på en computerskærm at have luft mellem dine moduler, da siden ellers hurtigt kan blive for "presset" at se på. På en mobilskærm er indholdet dog automatisk tilpasset i en sådan grad, at der er mindre behov for store mellemrum, så dem har vi skjult hvor det gav mening.
Derudover har vi valgt at klippe det store aflange forsidebillede til og tilpasse det til mobilvisning med et mere firkantet format. Tricket er at skjule forsidebilledet på mobil så det kun vises på desktop, og indsætte et nyt jumbotron modul på siden, som kun vises på mobilvisning, hvor vi har uploadet det tilpassede billede. På den måde er det faktisk 2 forskellige moduler der vises alt efter om man ser siden fra en computer eller en mobil.
TIPS!
- Hvis dine overskrifter er lange ser det måske godt ud på en computerskærm, men det fylder en hel side på en mobilskærm, hvilket ikke altid ser så godt ud. Overvej derfor at skjule de lange overskrifter på mobilvisning, og indsæt evt. en ny og mindre overskrift i et nyt modul, som kun vises på mobil i stedet.
- Hvis du har mange undersider på din hjemmeside, kan du overveje at skjule nogle af siderne på mobil, hvis de er mindre relevante for mobile besøgende.
- Få flere tips til at optimere din hjemmeside til responsive design her.

Her er et lille ekstra tip til dig, som har mange undersider på din hjemmeside med fx billedalbummer. En fantastisk funktion mange hjemmesideejere overser er, at man kan få en side til at pege på en anden side under Sideindstillinger > Menuspring. Dette er især anbefalelsesværdigt at bruge i forbindelse med billedalbummer med mange undersider, da det gør det meget lettere for den besøgende at komme direkte ind til sidernes indhold.
Eksempel:
Du har en menu der hedder "Billeder 2014" som i sig selv ikke har noget indhold - siden er tom. Herunder ligger der 4 undersider fra forskellige arrangementer med billeder i en undermenu. Når dine besøgende klikker på "Billeder 2014" kommer de ind på en tom side, men de forventede sandsynligvis at komme direkte ind til dine billeder, så de bliver måske skuffede eller forvirrede over den tomme side. Herefter skal de selv klikke sig videre i menuen for at komme ind til indholdet, hvilket kan være et irritationsmoment.
Med funktionen "Menuspring" kan du vælge, at besøgende automatisk kommer ind på et af undersiderne i stedet, når de klikker på den tomme side i menuen. Det er god service for dine besøgende og det "skjuler" unødvendige sider på din hjemmeside!
Før og efter billeder
Her kan du se en nogle screenshots der viser, hvordan udvalgte sider på hjemmesiden så ud både før og efter Mono's designere gik den efter i sømmene. Vil du se det helt færdige resultat kan du besøge hjemmesiden her.