Dato: 05.02.2014

Designtrends til hjemmesider 2014
Den digitale udvikling har gennemgået en eksponentiel vækst de seneste år med tilblivelsen af de sociale medier, smartphones, tablets samt muligheden for at være online hvor som helst, når som helst. Hos mono arbejder vi i øjeblikket hårdt på at få optimeret vores hjemmesidedesigns, så de er tilpasset udviklingen. I den forbindelse vil vi nu give dig et indblik i, hvad de største trends er indenfor hjemmesidedesign.
For dem af jer, der har lidt travlt, starter vi med et hurtigt overblik. Overordnet set er tendensen:
- Enkelthed i hjemmesidens udtryk
- Simpelt design
- Fokus på det illustrative frem for tekst
- Funktionalitet og udtryk på små (mobile) skærme
Nedenfor kan du læse nærmere om de største designtrends, vi mener vil præge 2014, og som du kan bruge som rettesnor, hvis du vil være med på moden. Bemærk at mono anbefaler D4 designs til dig, der ønsker at udnytte de nyeste designmuligheder med din hjemmeside.
Denne tendens opstod allerede i 2013 efter at trendsætterne Apple og Windows lancerede iOS7 og Windows 8, som begge har meget ”flade” designs.
Fladt design betyder i bund og grund, at man fjerner alle grafiske design-elementer, som ikke har en nødvendig funktion, fx 3D effekter, skygger og forskellige farvetoner på grafiske elementer som fx knapper, kanter og tekst. Det betyder, at der nu er meget lettere at skabe en brugervenlig hjemmeside, da der ikke er nogle forvirrende og unødvendige elementer, der forstyrrer navigationen. Samtidig muliggør dette simplere design, at tunge grafiske elementer som kan få hjemmesiden til at køre langsommere forsvinder, så hjemmesidens load-tid bliver forbedret.
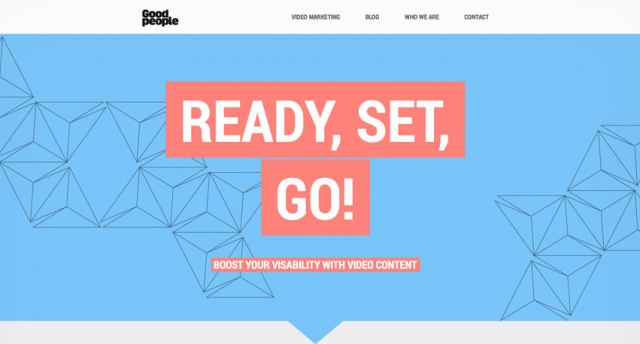
Et godt eksempel er Goodpeople’s hjemmeside, som er lavet i D4 design. Bemærk at der hverken bruges skygger eller unødvendig farveforvirring på hjemmesiden. Alle grafikker, baggrunde og overskrifter er helt ”clean”, og der et holdt et gennemgående farvetema med enkelte grundfarver.

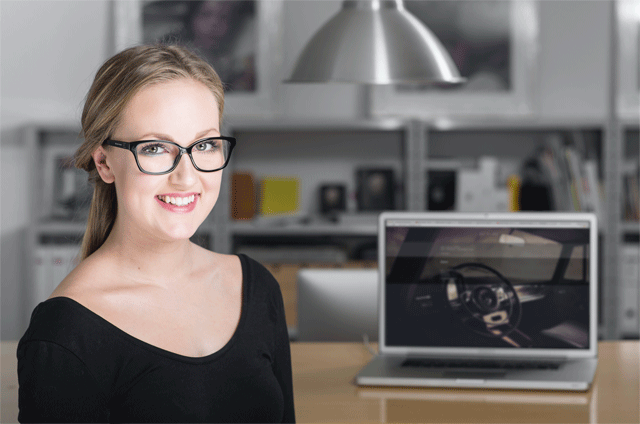
Noget som er blevet meget moderne igennem 2013 er, at hjemmesidens forside typisk har et meget visuelt top-område med kun en lille mængde tekst. Det kan eksempelvis være et foto, der fungerer som baggrund med en overskrift lagt ind over, eller et illustreret grafisk område med lidt tekst, som fx Goodpeople har gjort brug af (se ovenfor). Herunder finder du et par andre monoeksempler på flotte visuelle indgangsvinkler:
Denne tendens kan selvfølgelig også bruges på udvalgte landingssider, hvis du eksempelvis bruger Google Adwords til at lede dine besøgende til andre sider end din forside.
TIP!
Hvis du gerne vil prøve dette i monoværktøjet kan du fx uploade et baggrundsbillede eller en grafik på din forside og så placere et gennemsigtigt mellemrumsmodul øverst efterfulgt af Display-modulet med en passende overskrift. Brug yderligere et mellemrumsmodul til at holde resten af dit baggrundsbillede fri for andre moduler for at opnå den reneste effekt. Se et eksempel på Benconi’s hjemmeside. Du kan også bruge Jumbotronmodulet til at opnå en flot visuel effekt med mulighed for skiftende billeder og indlejrede knapper. Se et eksempel på dette hos Wieth Dans.
Trafikken fra mobile enheder har været stærkt voksende i de senere år, og i 2013 begyndte responsive design for alvor at vokse sig stort, da behovet for at hjemmesider kan fungere på mobile platforme blev tilsvarende stort.
I 2014 vil man ud over behovet for responsive design opleve, at hjemmesider helt grundlæggende bliver designet til at blive brugt på mobile enheder. Det er altså nu ikke kun hjemmesidens tekniske funktionalitet, men hele dens udtryk og opbygning, der skal være optimeret til mobile enheder. Med andre ord skal hjemmesidedesign følge den mobile livsstil nu og i fremtiden, helt gennemført.
OBS! mono's hjemmesideværktøj understøtter nu både responsive design til din hjemmeside og til din webshop.
Et billede siger mere end 1000 ord, som man siger. Og generelt set lader det til, at internettet bliver mindre og mindre teksttungt. Nogle apps og hjemmesider har næsten ingen tekst, men afhænger af billeder og video til at formidle deres budskab. Især sociale medier som Snapchat, Pinterest og Instagram har vænnet brugere til denne tendens, og det har smittet af på hjemmesidedesigns.
Indhold er stadig en utrolig vigtig del af din hjemmeside af især SEO-mæssige årsager, og du kan læse mere om det under Markedsføringstrends 2014 punkt 5. Dog gælder det nu om at gøre indholdet så overskueligt og hurtigt at læse som muligt og sætte fokus på det vigtigste. Du skal med andre ord gå lige til sagens kerne. Hjemmesidebesøgende vil gerne kunne scanne din side og hurtigt danne sig et overblik. Se et eksempel på en overskuelig hjemmeside med et visuelt fokus og letlæselige tekster her hos Andenpiloten.
I stil med meget af det der allerede er nævnt rykker dynamiske baggrunde ind på listen over trends. Det kan fx være skiftende billeder eller videoer.
Især videoer er blevet populære som erstatning for teksttunge sider, fordi det i dag er blevet lettere at producere videoer, og det kræver bare en profil på YouTube at få dem på nettet. Med HTML-modulet eller video modulet kan du så indlejre dem på din hjemmeside og bruge dem i stedet for eller som supplement til noget tekst.
Tip!
Brug Jumbotronmodulet til at gøre din side mere dynamisk med skiftende billeder på din forside eller dine landingssider som fx Bildrømme har gjort, eller prøv nogle af de andre fantastiske fuldbreddemoduler, som kan bruges med D4 Designs.
Med overgangen til det føromtalte ”flade” design kommer også den sparsomme brug af farver. Det er populært – og ikke mindst flot – at holde sit design til få farver, der gennemsyrer hjemmesiden. Dermed ikke sagt, at man ikke må bruge meget farve på sin hjemmeside, men variationen af farver skal holdes til et minimum, og du bør altså kun benytte en eller to primære farver. Sort, hvid og grå gælder som neutrale farver og kan bruges i flæng.
Et simpelt farvebrug fremhæver de illustrationer og billeder, hjemmesiden indeholder, og giver et bedre overblik over hjemmesidens indhold for besøgende og gør den dermed mere brugervenlig. Bemærk fx hvordan BendixenMad formår at fremhæve alle deres appetitelige fotos med et simpelt farvetema af grå og rød.
I mono er alle D4 designs bygget op af en primær og en sekundær farve for at holde et minimalistisk og simpelt udtryk. Vi anbefaler derfor D4 Designs til alle, som vil have et simpelt farveskema til deres hjemmeside.
Dette kommer måske som en overraskelse for nogen, men ”scrolling” på hjemmesider er på vej tilbage.
Tidligere har det været en tendens, at undersider ikke måtte være for lange, fordi besøgende ikke gad scrolle langt ned efter uendeligt meget tung tekst. Men fordi det er blevet så nemt at scrolle på bl.a. mobile platforme, og fordi indholdet på moderne hjemmesider er blevet simplere med mindre tekst og flere billeder, er det lettere at overskue og komme hurtigere igennem. Derfor keder man sig ikke på lange sider, og derfor er det heller ikke generende at scrolle langt ned, hvis indholdet er interessant og overskueligt nok.
Så budskabet her er, at du nu gerne må have meget indhold på dine sider, såfremt det er overskueligt og interessant at læse/kigge sig igennem.

TIP!
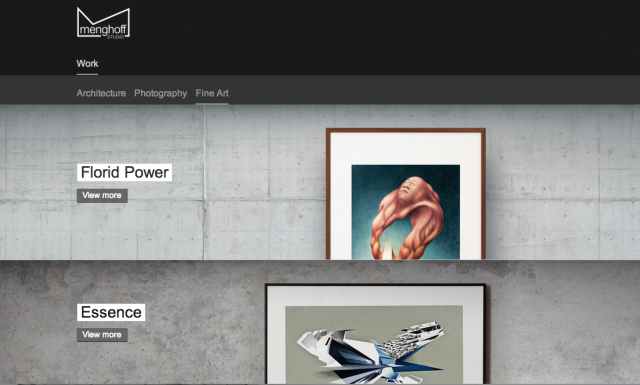
For at gøre dine sider spændende at scrolle igennem kan du bruge de nye fuldbreddemoduler som fx Jumbotron til at dele dine sider op i sektioner. Se eksempelvis hvordan Menghoff Studio har gjort det med jumbotronmodulet (Se ovenfor) og hvordan Goodpeople har gjort det med fuldbreddetekstmoduler, hvor modulernes baggrund har fået forskellige farver for at dele siden op. Husk gå ind under Avancerede indstillinger i modulet og kryds af under ”Fjern mellemrum mellem moduler”. Og det skal gøres i alle de fuldbreddemoduler, såfremt du vil have dem til at ligge tæt.
Hvis du selv vil gå mere i dybden med 2014’s største designtendenser, kan du prøve at klikke dig ind på nogle af disse links og læse mere.
› 10 webdesigntrends som du kan forvente i 2014